Case Study: Museum of Science and Industry, Chicago
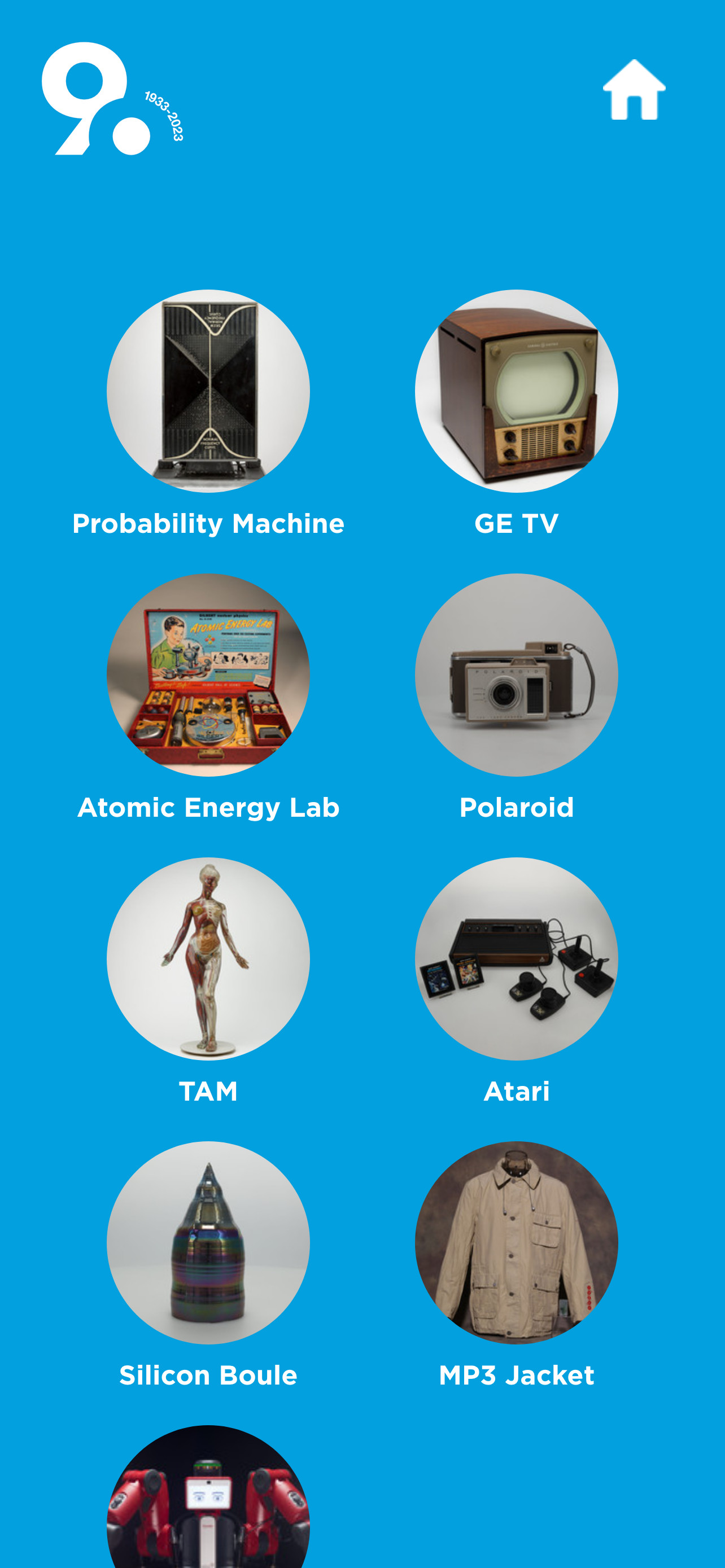
Museum of Science and Industry, Chicago came to our team with a vision for better visitor engagement with one of their galleries. This exhibit features physical objects that mark key points in the history of technology like the Polaroid camera or GE Television. As a web developer who doesn't usually get to take physical spaces and interactions into account it was exciting to work on something that would be used in such a targeted way.
Our team recieved designs and were tasked with building them into a fully interactive mini application for the Museum. Our team agreed that this task would be a perfect candidate for a Vue 3 SPA (Single-page application).


The scale of this app was smaller than others we've worked on so it only called for a few additional packages. All data was coming in via a JSON feed so we built everything to dynamically parse elements and create menus and subpages based on the JSON that was consumed. We used Vue Router to handle navigation and history.

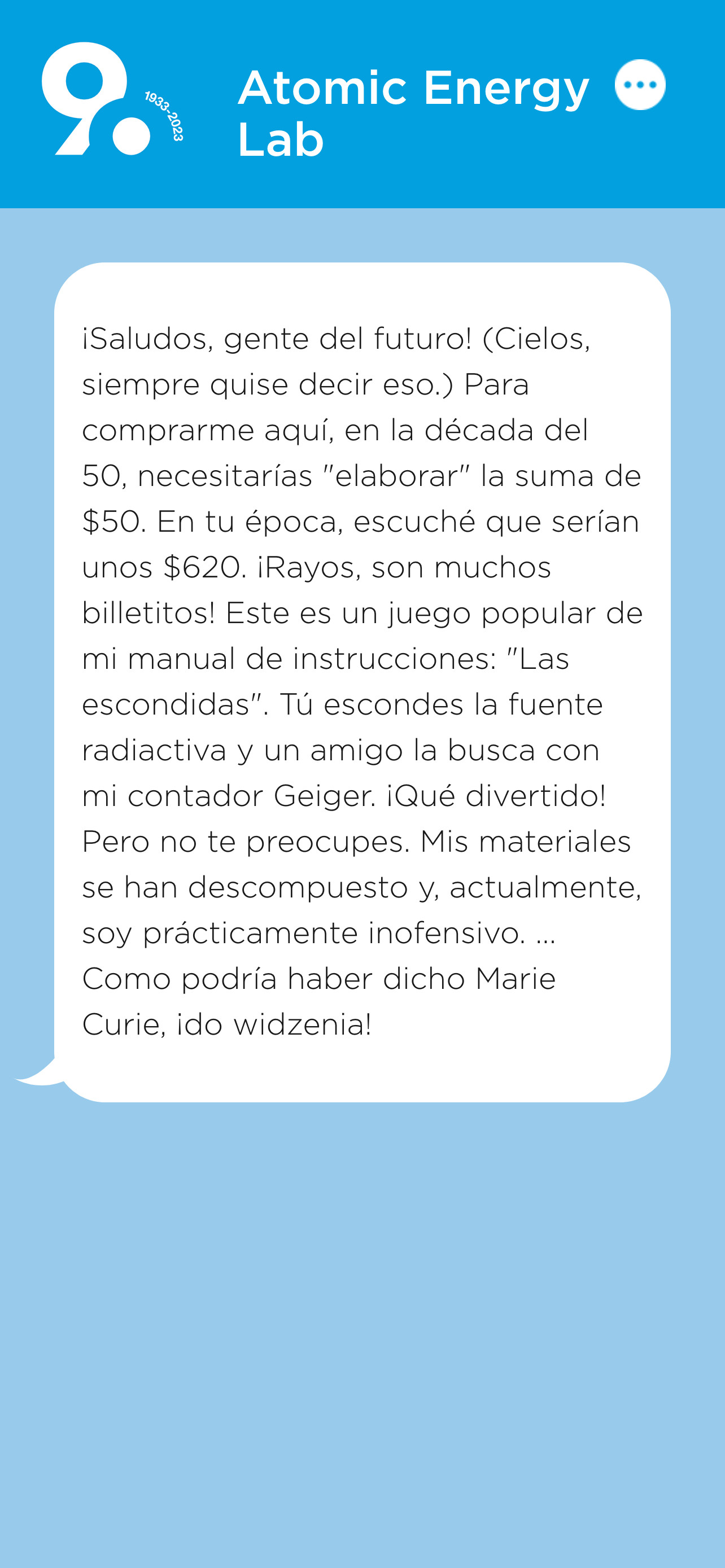
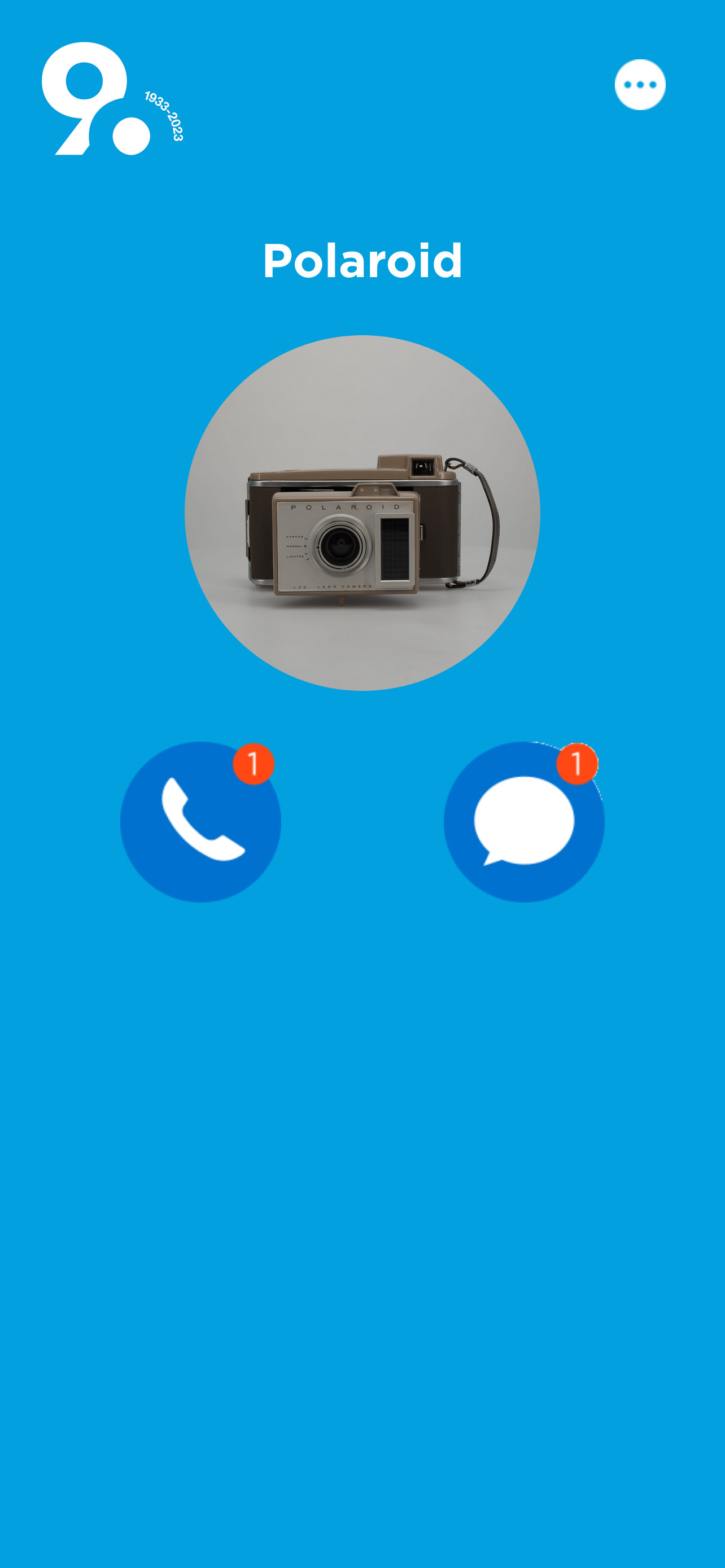
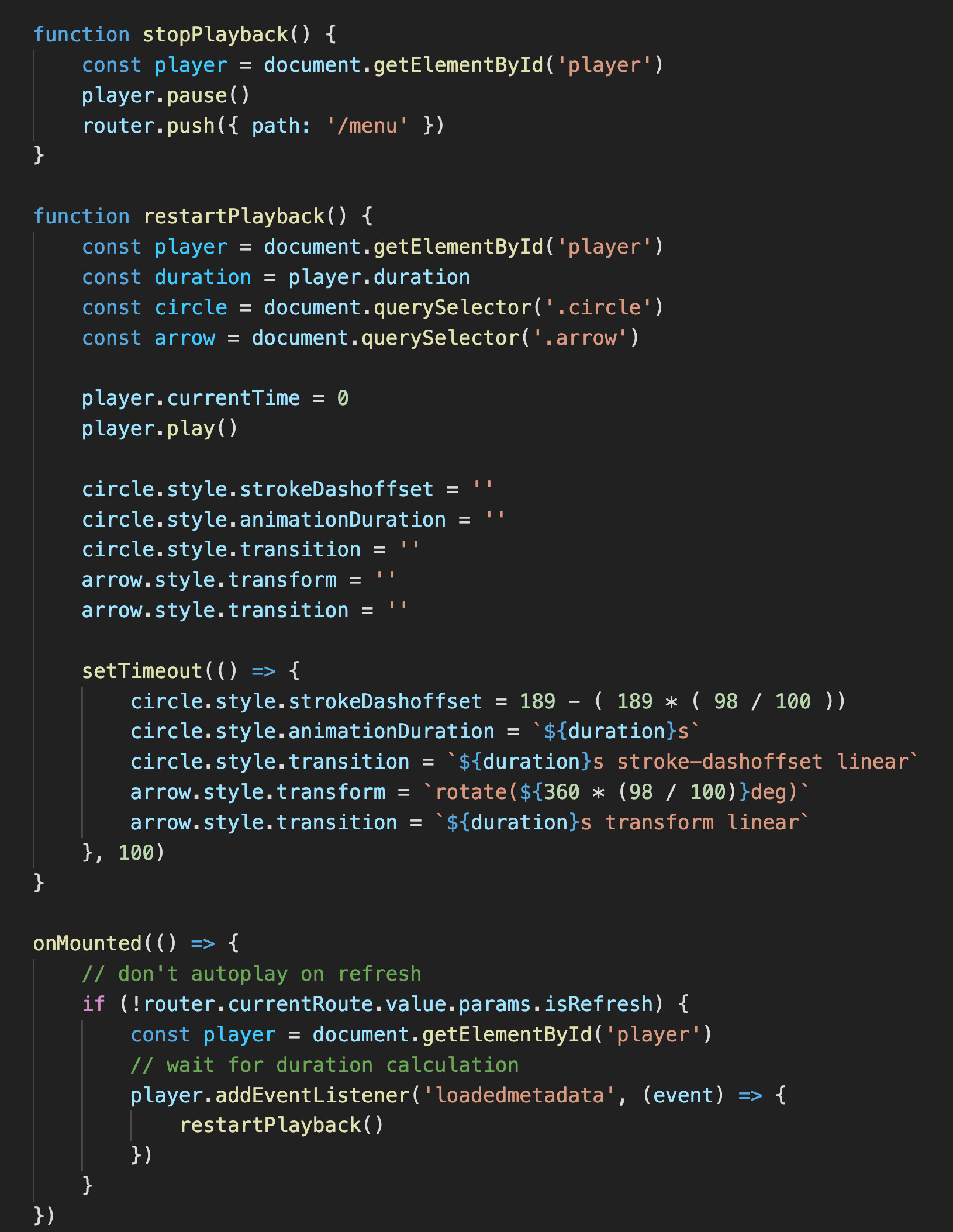
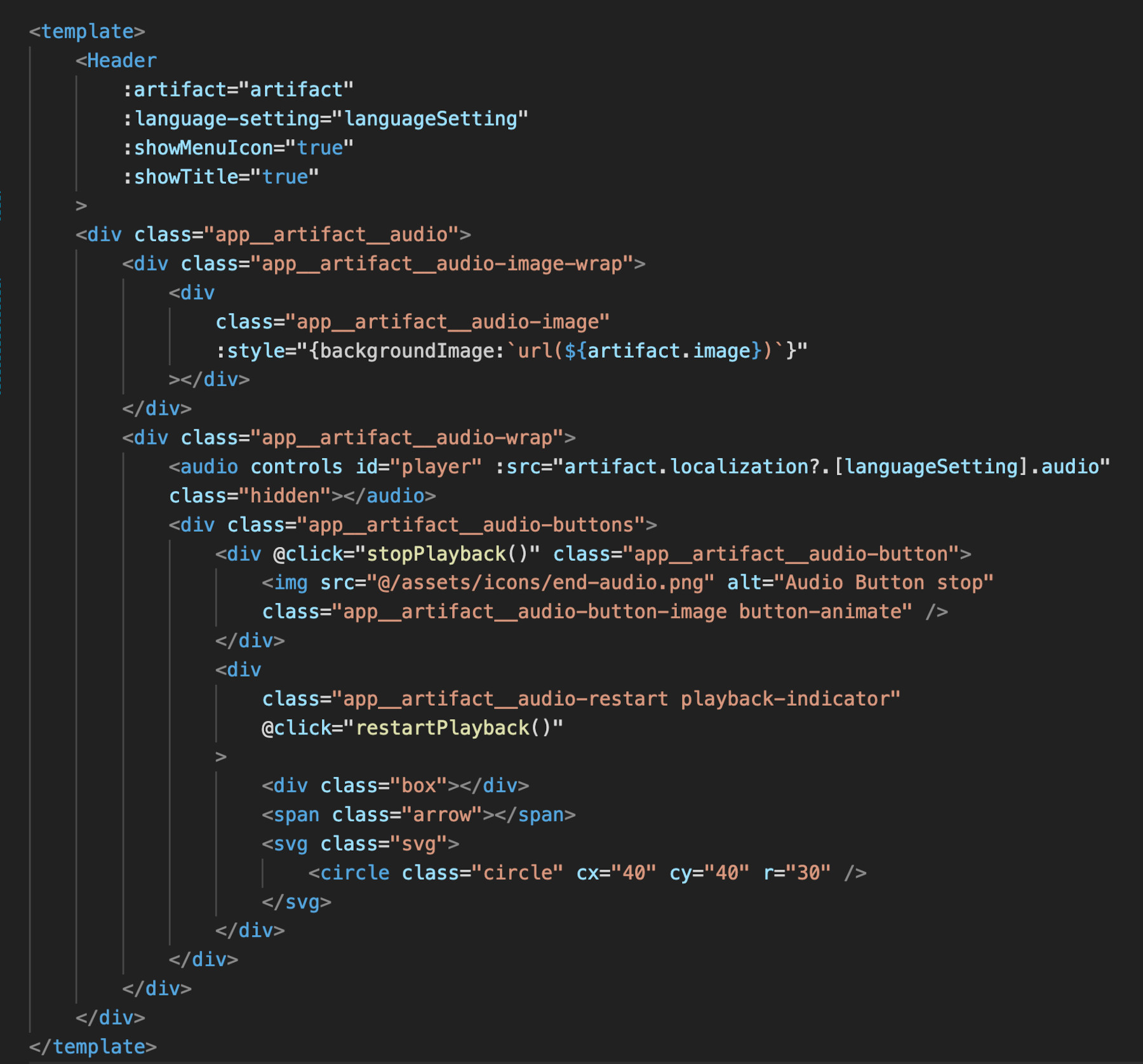
One novel feature for me on this project was builing out the audio player animation. The concept for this exhibit is that visitors pull up the app on their phone and can interact with each historical object via a "Phone Call" (prerecorded audio with a voice actor speaking from the perspective of the object) or a text message with more info about the item. The design team asked for an arrow that would animate in a circle around the phone icon to give the impression that visitors are listening to a voicemail (see video above for a demonstration). I've worked with custom audio players and JavaScript in the past but this type of animation was new. The structure of our app created some interesting challenges since we wanted this feature to work both for direct visits to the page and when navigating there via the menu. Here is a sample of the code I wrote to solve this challenge:


Another key feature of this project is that this app needed to be bilingual and provide audio and text in both English and Spanish. To accomplish this we used Vue Cookies to set and remember a visitor's language preferrences. Based on the cookie settings we were able to pull data from the proper branch in the JSON data tree and serve the best experience for museum visitors.